Spring Boot——开发热部署及常用工具
本文共 1054 字,大约阅读时间需要 3 分钟。
Spring Boot——开发热部署及常用工具
一、热部署
在开发中我们修改一个Java文件后往往需要重启应用,这导致花费了大量的时间,我们希望在不重启应用的情况下,程序可以自动部署(热部署)。实现热部署,有以下四种情况:
1、模板引擎
- 在Spring Boot中开发情况下禁用模板引擎的缓存cache
spring.thymeleaf.cache=false
- 页面模板改变ctrl+F9可以重新编译当前页面并生效
2、Spring Boot Devtools
(1)引入依赖
org.springframework.boot spring-boot-devtools
(2)IDEA使用ctrl+F9
- 在没有引入Devtools时,使用ctrl+F9重新编译,只能使编译的文件发生变化,但是并不能影响正在运行的工程。
- 引入Devtools后,使用ctrl+F9重新编译,当前运行的工程也会受到影响。
注意:
Intellij IEDA和Eclipse不同,Eclipse设置了自动编译之后,修改类它会自动编译,而IDEA在非RUN或DEBUG情况下才会自动编译(前提是你已经设置了Auto-Compile)。- 设置自动编译(settings-compiler-make project automatically)
- ctrl+shift+alt+/(maintenance)
- 勾选compiler.automake.allow.when.app.running
设置 IDEA 的⾃动编译;

设置 IDEA 运⾏⾃动运⾏
快捷键:Shift+Ctrl+Alt+/ 进入Registry,勾选 compiler.automake.allow.when.app.running
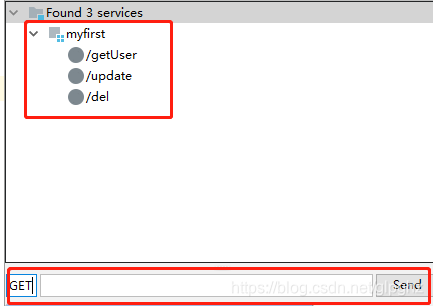
二、RestfulToolkit
- 可以看到项⽬中所有的 Restful 接⼝,也就是所有使⽤了@RequestMapping 的⽅法,只要使⽤了此注解的⽅法,都可以被⽤户直接调⽤到。
- 可以模拟(HTTP)请求,这样连 Postman都可以省了。
在plugin中在线安装RestfulToolkit后重启Idea.

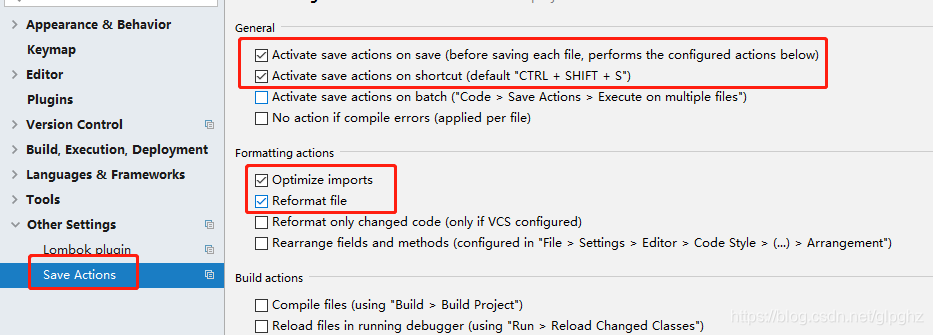
三、Save Actions——格式化
Save Actions插件主要用来自动对齐、自动导包、自动括号补全;
在plugins中加载Save Actions插件,后进行重启,
安装完后,需要在settions中配置 Save Actions:

转载地址:http://zjnwz.baihongyu.com/
你可能感兴趣的文章
Netty工作笔记0018---Selector介绍和原理
查看>>
Netty工作笔记0019---Selector API介绍
查看>>
Netty工作笔记0020---Selectionkey在NIO体系
查看>>
Netty工作笔记0021---NIO编写,快速入门---编写服务器
查看>>
Netty工作笔记0022---NIO快速入门--编写客户端
查看>>
Vue踩坑笔记 - 关于vue静态资源引入的问题
查看>>
Netty工作笔记0024---SelectionKey API
查看>>
Netty工作笔记0025---SocketChannel API
查看>>
Netty工作笔记0026---NIO 网络编程应用--群聊系统1---编写服务器1
查看>>
Netty工作笔记0027---NIO 网络编程应用--群聊系统2--服务器编写2
查看>>
Netty工作笔记0028---NIO 网络编程应用--群聊系统3--客户端编写1
查看>>
Netty工作笔记0029---NIO 网络编程应用--群聊系统4--客户端编写2
查看>>
Netty工作笔记0030---NIO与零拷贝原理剖析
查看>>
Netty工作笔记0031---NIO零拷贝应用案例
查看>>
Netty工作笔记0032---零拷贝AIO内容梳理
查看>>
Netty工作笔记0033---Netty概述
查看>>
Netty工作笔记0034---Netty架构设计--线程模型
查看>>
Netty工作笔记0035---Reactor模式图剖析
查看>>
Netty工作笔记0036---单Reactor单线程模式
查看>>
Netty工作笔记0037---主从Reactor多线程
查看>>